This is my first
technical blog post and somebody may wonder why I have chosen such an
advanced topic… well I like to write about things as I encounter them, and what
I am working on currently is themes and styles. I will be slotting in posts to
cover the basics as time allows.
Please note that in this
post I use eclipse indigo 3.7 for J2EE, if your environment for android
development is not yet set in anyway, you may want to deal with that first and
then return.
PROBLEM:
1.
You want to start
creating your own visual effects in android and don't know how...
2.
You've read so many
articles and posts about android themes and styles and the visual picture of
the whole idea is still not that helpful...
3.
You're comfortable with
android themes and styles but would casually like to find out anything knew to
add to your knowledge...
well you've come to the
right place.
SOLUTION
In this blog post, I
will cover:
- what is android theme, style and the difference between the two?
- How do I go about creating themes and styles in android?
STYLE
A set of attributes
whose values together define the visual representation of an android view. The way
any view or widget looks in andoid is defined in a style.
Examples of attributes:
background, textColor,gravity, layout_length etc.
You may not have seen
this but android has various default styles which work for you in the
background.
THEME
A set of styles which
together define the visual representation of your app or a single activity in
the app.
The difference
There is technically no
difference between a style and a theme. When you look at our code shortly, you
will see this more clearly.
The difference comes in
scope i.e.
· A style affects a single view while a theme
affects at least an activity or the whole application.
· A theme is normally a set of styles put
together. It’s more like a parent child relationship but not quite. Because a
style can be applied to any view regardless of whether it belongs to a theme or
not. But a theme is only relevant when it contains styles.
As is the policy of simplejavan, we shall get right into
the action and for now just do everything along with me and later, after
getting the fundamentals, you will be able to tweak things around.
Create a new android
project, with name ThemeAndStyle and package com.simplejavan.theme
Leave the
ThemeAndStyleActivity as default and change the res/layout/main.xml to look
like below:
 |
| current project structure |
 |
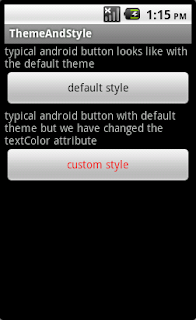
| current screen shot |
 |
| current main.xml |
Notice how we have
defined the same style attributes twice for both the text view and the button. Though
in the button case we changed text color.
Now we are going to
apply a style to remove these attributes to a different resource(xml file) so
that our layout xml(main.xml) looks cleaner and secondly we will be able to
share the same resource across different views.
CREATING A STYLE
Right click the
res/values folder and navigate new->android xml or click on it and then
click the android xml icon.
File name: styles.xml
and under
“what type of resource
would you like to create”
Values radio should be
selected by default since you had earlier focused the mouse on res/values
directory.
Check the following
screen shots for the current main.xml and styles.xml and finally the android
display.
 |
| main.xml with style reference |
 |
| styles.xml |
 |
| current screen shot |
Notice how the
res/layout/main.xml file has been cleaned up and all style information is
hidden away in res/values/styles.xml.
we've even gone ahead to change text color of all textViews referencing our style.
Notice also that we have
left the textColor attribute of our custom button still in the layout xml. We shall
eliminate that in the inheritance section below.
styles.xml
This file mirrors the
idea of cascading style sheets in normal web programming and a typical example
of separation of concerns. We move all style information to it and only leave
attributes applying to the specific view in the layout xml. This gives us
cleaner code and helps in maintenance of our code in case you have to change an
attribute which is referenced in various places.
You must also have
noticed that instead of defining style information for each view we have shared
style/myTextView across all TextView’s in our app, like wise all the buttons
are sharing style/myButton.
This may be hard to
appreciate with our small app, but when developing a non-trivial app, the
number of similar view objects can increase to the hundreds and it’s not good
programming practice to keep defining style attributes for each of them.
We have now learnt the
basic steps in creating a style for our project. This is how you go about
applying custom style for every view in android, you just have to equip
yourself with the view names and attributes applying to each.
This is because some
attributes are shared across most views such as layout_height and layout_width
but some are mutually exclusive.
Next we are going to
look at another concept called inheritance.
INHERITANCE
You must have
encountered this concept in our object oriented programming. Its more or less
the same;
One style can inherit
information from another style. Meaning, the child style use all the attributes
of the parent style.
In case the child style
does not explicitly define its own attribute values, a view using it will look
exactly like another which is referencing the parent child.
But in case the child
style has definitions for some attributes, they will override the attribute
values from the parent still retain those not defined explicitly.
Style and theme
Inheritance in android goes in 2 ways;
1. Inheriting from a style or theme the programmer
has defined
2. Inheriting from android styles and themes
By now, you have the
basic understanding of how style and theme inheritance works in android, we
shall now go back to our code.
First, we shall remove
the textColor attribute of our custom button from the layout xml and take it to
the styles xml. Keep in mind that the default style button and custom style
button both share all attributes apart from the textColor. This will clear our
minds on inheriting programmer created styles.
Next, we shall delve
into inheriting system styles. Notice that we did not have to define all
attributes for our styles.xml, this is because android uses a certain theme by
default so if you don’t explicitely reference another system theme or your own
theme, android still has a default theme it inherits. So we shall go ahead and
make our myButton style inherit from the parent button style, which resides in
the android system.
inheriting custom styles
When inheriting a style
you have created yourself, you use the following notations
ParentStyleName.childStyleName
Append the child name to
the parent name delimited by a period.
Then when referencing
this child from the layout, use
style=”@style/ParentStyleName.childStyleName”
Let’s see this in
action:
Create 2 new styles in
the styles.xml called
myButton.myButtonRedText
and
myTextView.myTextViewBlue
from the names you can already tell what they are going to do.
Now change the
references in the main.xml, this is where we now remove our explicit color
attribute for the custom button style from layout xml and take it to the styles
xml.
Check the screen shots
for our new files and the app.
 |
| main.xml now |
 |
| styles.xml with inheritance |
 |
| screenshot with inheritance |
We have now understood the principle of inheritance, in part II of this post, we shall complete our introduction to themes and styles with inheriting system styles and themes, colors, themes and we shall see how to create a complete theme and apply powerful visual effects to our app.
Don't forget to drop any comments or ideas in case you do have.
In case you prefer e-mail, don't hesitate either, you could suggest ideas you think I should post about. Thanks for reading.
No comments:
Post a Comment